今回はエックスサーバーでワードプレスを常時SSL化する方法をご紹介します。
『SSL化って必要なの?』と思う方が多いと思いますが、セキュリティー対策や信頼性の為に必要な設定になります。
- SSL化が必要な理由
- ワードプレスを新設した際のSSL対応
- 既存サイトのSSL対応方法
エックスサーバーをご利用の方で、ワードプレスを常時SSL化する方法を画像付きで解説していきます。
Contents
ワードプレスで常時SSL化が必要な理由

常時SSL化とは、Webサイト全体をHTTPS化(通信の暗号化)するということ。
難しいことはさておき、サイトURLの最初に来る『http://』を『https://』に変更することだと認識してください。
- ワードプレスのブログ(サイト)のセキュリティ強化
- ブログ(サイト)の信頼性が上がる
- Googleからの評価が上がりやすくなる
Googleは安全安心のサイトで良質なコンテンツをユーザーに届けようとしています。
Googleの気持ちになったら、安全じゃないサイトを上位表示させたくないですよね?
これからアフィリエイトを始める方にとってSSL化設定をしないというのは、デメリットはあってもメリットはありません。
現在はSSL化していないサイトの方が少なく、SSL化を行うのが当たり前になっていますが、もう少し具体的にイメージできるよう大切なポイントをお伝えします。
セキュリティーの強化
『SSL化』の一番のメリットはセキュリティー強化です。
インターネットでは、クレジットカードや個人情報を登録することが多いですよね?
【SSL化していないと下記の危険があります】
- 盗聴
- 改ざん
- なりすまし
『http://』の状態は入力するページだけが保護されている状態ですが、常時SSL化を行うことでサイト全体が常に保護されると認識しましょう。
SSL化は大切な情報を暗号化するということなので、第三者に情報を盗まれたり改ざんされないようセキュリティー面を強化しておくことは必須です。
サイトの信頼性に繋がる
SSL化されていることでサイトの信頼性が高まります。
実際Googleでは2015年にSSL化がサイト評価の一つと発表しています。
Google 検索結果で HTTPS ページを表示することにより、Google では、セキュアでない接続を介してウェブサイトを閲覧してコンテンツ インジェクション攻撃を受けやすくなるリスクを減らしたいと考えています。
引用元:Googleウェブマスターツール
上位表示を目指す上で、Googleの評価対象を無視するのはデメリットしかありません。
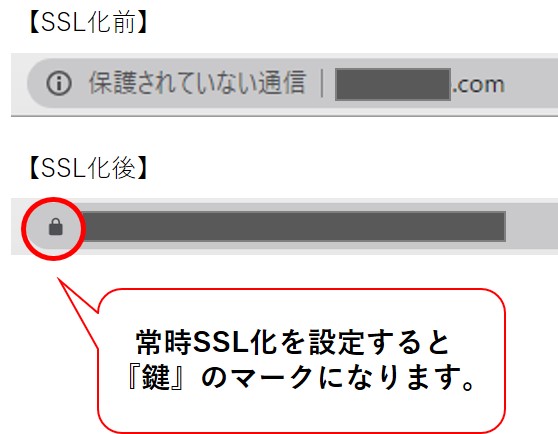
SSL化してなければ、左上に表示されるURLが『保護されていない通信』と表示されます。

このサイトは安全だと示すためにも、常時SSL化の設定は必ず行いましょう!
ここからは、実際に『https://』に表示させる方法を解説していきます。
ワードプレスの常時SSL化をエックスサーバーで設定する手順
エックスサーバーでワードプレスを常時SSL化する手順は大きく3ステップ。
- エックスサーバーでSSL設定
- ワードプレスでURLを変更
- エックスサーバーで.htaccess編集の設定
既存サイトのSSL化設定は4ステップです。(後ほど解説)
エックスサーバーでSSL化を設定する

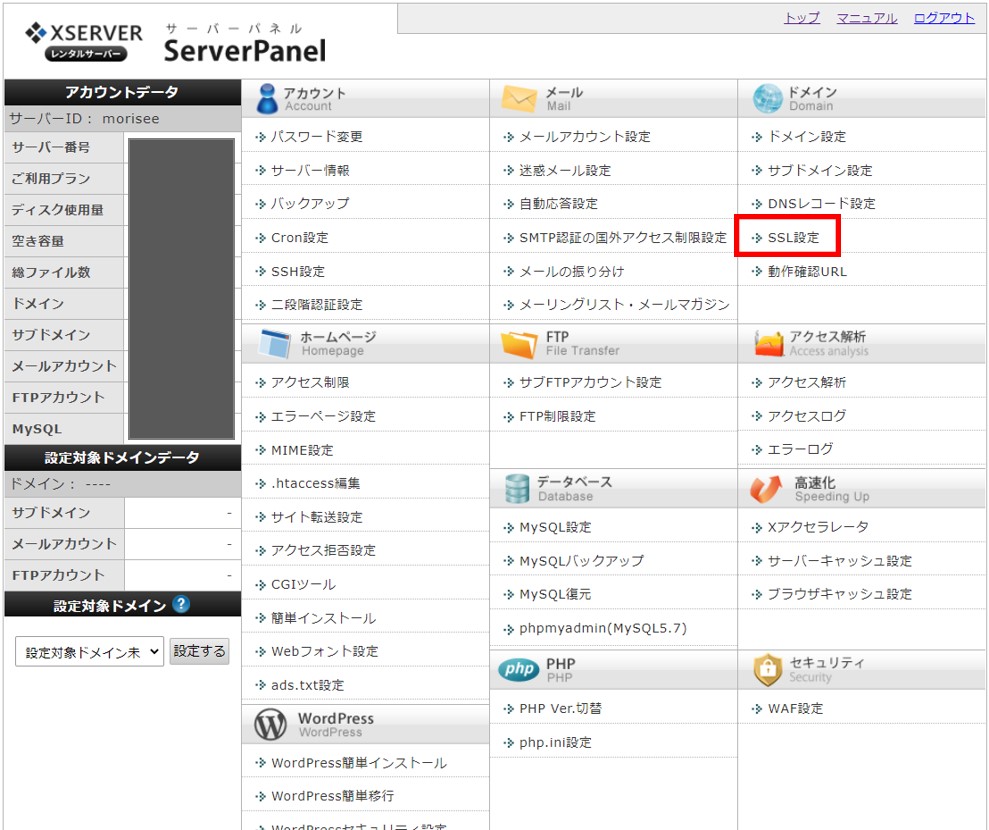
エックスサーバーの『サーバーパネル』にログインします。
続いて右上のドメイン項目の『SSL設定』をクリック。

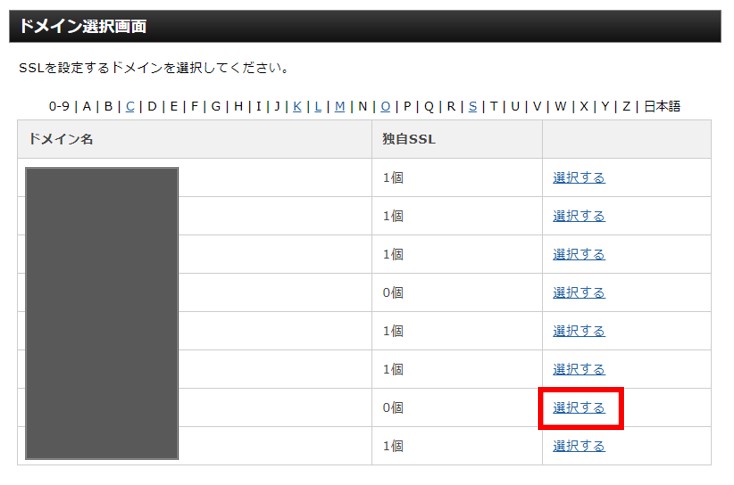
SSL化したいドメインで『選択する』をクリック。

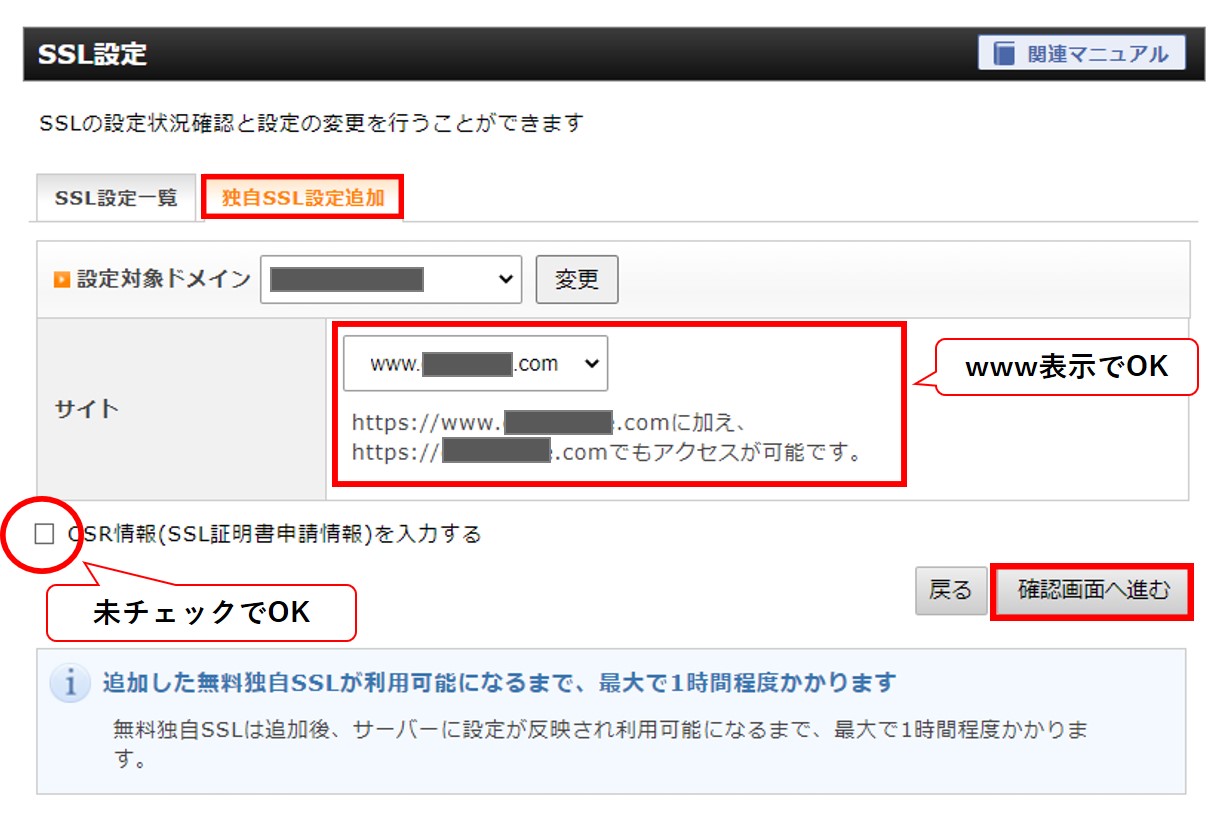
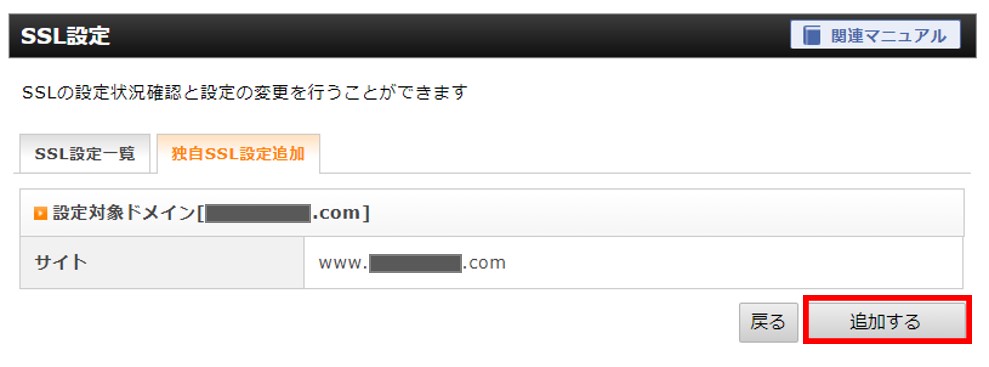
『独自SSL設定追加』をクリックすると上記のような表示になります。
ここでのポイントは↓
- 『サイト』項目に表示するドメインに『www』がついていますが、そのままでOK。
- 『CSR情報(SSL証明書申請情報)を入力する』は未チェックのままでOK
上記2点を確認したら『確認画面へ進む』をクリック。

次の画面で上記のように「www.○○○.com」と表示されていれば『追加する』をクリックし完了です。
これでエックスサーバー側でのSSL化設定は完了になりますが、反映まではタイムラグが発生する場合もあります。
なので、設定したドメインを『https://』にして検索しても反映されるまでは表示されません。
反映まで待てば良いだけなので心配無用です。
ワードプレスでURL変更を行う
続いてワードプレスのURL変更を登録していきます。
- SSL化するドメインの管理画面(ワードプレス)にログイン
- 『設定』→『一般』をクリック
- 『ワードプレスアドレス(URL)』と『サイトアドレス(URL)』の「http://」→「https://」に変更→『変更を保存』をクリックし完了

これでワードプレスでのURL変更は完了です。
.htaccess編集でリダイレクトをかける
ここまでの設定だけでは『http://』『https://』どちらでも表示されてしまう状態です。
『https://』で表示するように1本化させる設定が『.htaccess編集』になるので、順番に進めていきましょう。

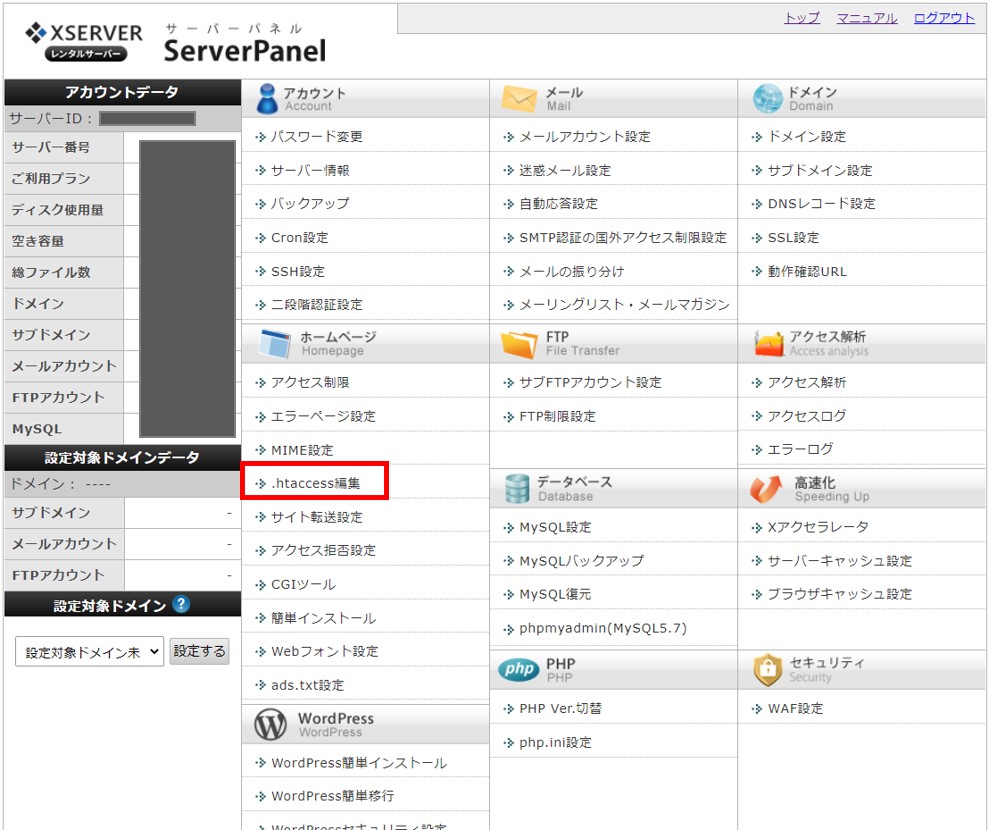
エックスサーバーのサーバーパネルに進み、ホームページ項目の『.htaccess編集』をクリック。
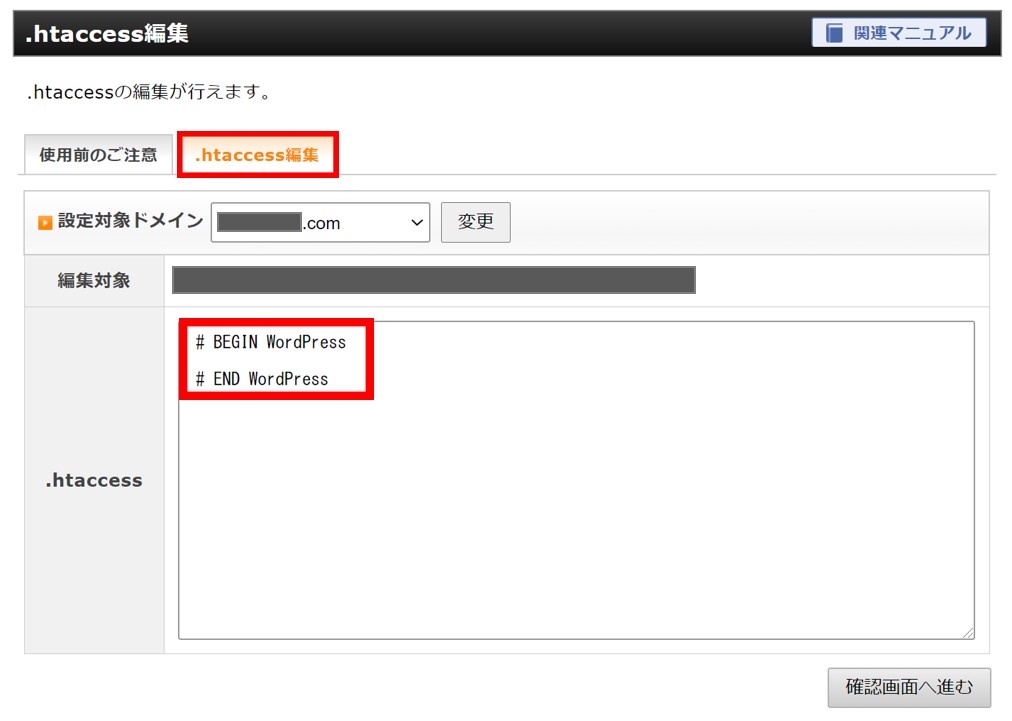
次の画面でも『.htaccess編集』を選択すると以下の画面になります。

画像のように、
# BEGIN ワードプレス
# END ワードプレス
が表示されています。
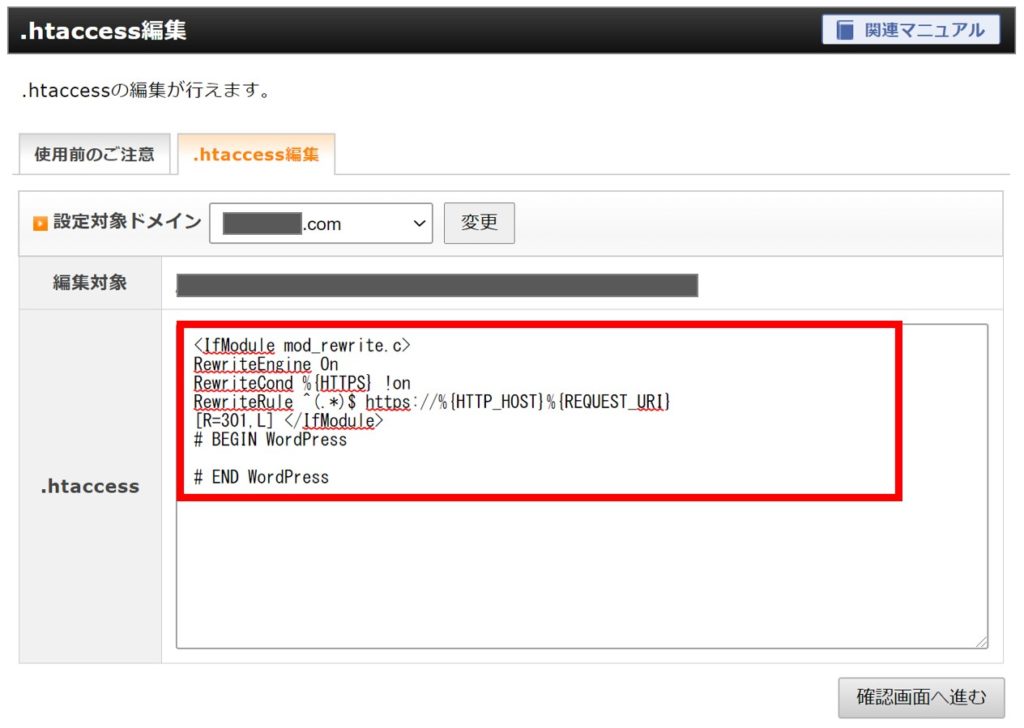
ここでは『# BEGIN ワードプレス』の上に以下タグコードを追加します。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] </IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] </IfModule>
# BEGIN ワードプレス
# END ワードプレス
▼入力できた表示状態▼

上記画像のように入力できたら確認画面へ進み、『.htaccessを編集する(確認)』をクリックすれば完了です。
.htaccessの表示が違う場合の対処
htaccess編集に入った段階で、
# BEGIN ワードプレス
# END ワードプレス
ではなく、
# BEGIN ワードプレス
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php $ – [L]RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]</IfModule>
# END ワードプレス
このように表示している場合があります。
この場合、前述した手順でコード追記すると、文字列が重複しエラーが出るので注意!
重複箇所を除いて追記する必要があるので、
# BEGIN ワードプレス
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule^(.*)$https://%{HTTP_HOST}%{REQUEST_URI}[R=301,L]RewriteBase /
RewriteRule ^index¥.php$ – [L]RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]</IfModule>
# END ワードプレス
上記のように、重複しない赤文字だけを追記しましょう!
複雑な文字列のコードで混乱するかもしれませんが、落ち着いて対応しましょう。
ワードプレスの既存サイトをSSL化する手順
ワードプレスを新設ではなく、すでに開設し記事を投稿している場合のSSL化対応にいて解説していきます。
設定の流れは新設時と変わりませんが、プラグイン「Search Regex」の設定が追加されます。
- エックスサーバーでSSL設定
- ワードプレスでURLを変更
- エックスサーバーで.htaccess編集の設定
- 置換プラグイン「Search Regex」の設定
既に記事を投稿している場合、記事や画像などサイトにはたくさんのURLが存在します。
①~③だけでは、サイト内すべてのURLが「https://」に変更されないんですよね。
そこで、置換プラグインで有名な『Search Regex』を活用します。

置換プラグインで有名な「Search Regex」を利用します。
Search Regexを使うことで、すべてのリンクを「http://」→「https://」に置き換えてくれます。
置換プラグインSearch Regexの設定手順
- プラグイン新規追加→Search Regex→インストール→有効化
- インストール済みプラグインでSearch Regexをクリック
- 以下手順で置換
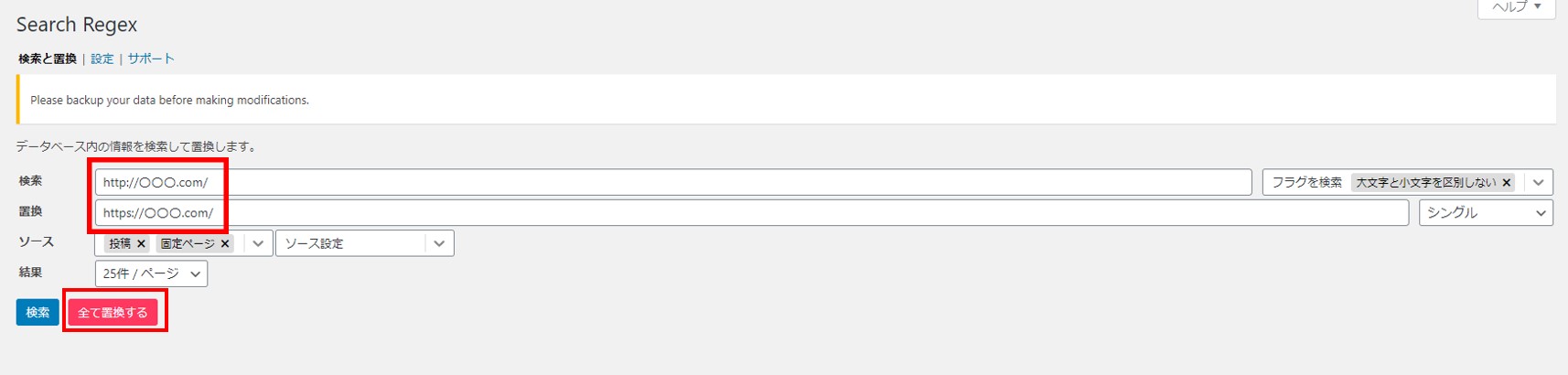
Search Regexを押すと以下画面になります。

- 検索→SSL化前「http://〇〇〇.com/」
- 置換:SSL化後「https://〇〇〇.com/」
上記のように入力ができたら「検索」を押すと、置換前と置換後のURL表示がされます。
「全て適用する」をクリックして置き換え完了です。
【おまけ】Search Regexの便利情報
投稿記事が多く、文字を一括で変更したい!なんてことはあると思います。
例えば『リンゴ』と表記している文章で『林檎』に変える場合、
- 検索:リンゴ
- 置換:林檎
- ソース:置換対象の項目を選択できるので、サイトによって項目は変わります
検索を押すと置換したい文章が表示されます。
置換する項目が正しいか確認できたら「全て置換する」で置換できます。
1記事ごとに書き直すのは時間がかかるので、Search Regexを活用することで作業を一気に時短できますよ。
ワードプレスの常時SSL化する方法まとめ
ワードプレスの常時SSL化をエックスサーバーで変更する方法をご紹介してきました。
何気なく見ているサイトが『保護されていない通信』とは、今まで気づかなかった方もいるかもしれません。
『保護されていない通信』と表示するのは見た目的にも良くないですし、それだけで離脱されては勿体ないです。
早い段階で設定して安全なサイトで運営をすすめていきましょう!





