ワードプレスで記事を作成する基本的な操作方法を解説します。
リライト方法や滞在時間を上げる記事の書き方は別記事で紹介しますが、まずはワードプレスでの基本的な記事の書き方と気を付けるべきポイントを覚えましょう。
なんとなく進めてしまうと、サイトの低評価にも繋がる大切なポイントなので意識したいポイントをまとめました。
Contents
ワードプレス記事作成で意識すべき5つのポイント

ワードプレスで記事作成する上で、最低限抑えておきたい5つのポイントをご紹介します。
どんな記事を書くにしても、すべては読み手(ユーザー)が居て成り立つのがブログです。
ただ、ユーザーファーストで良質コンテンツは、1回や2回で作成できるようにはなりません。
何記事も書き失敗を重ねて精度を上げていくものですが、SEO対策の最低限抑えるべき基本ルールを覚えましょう。
タイトル設定は32文字を意識
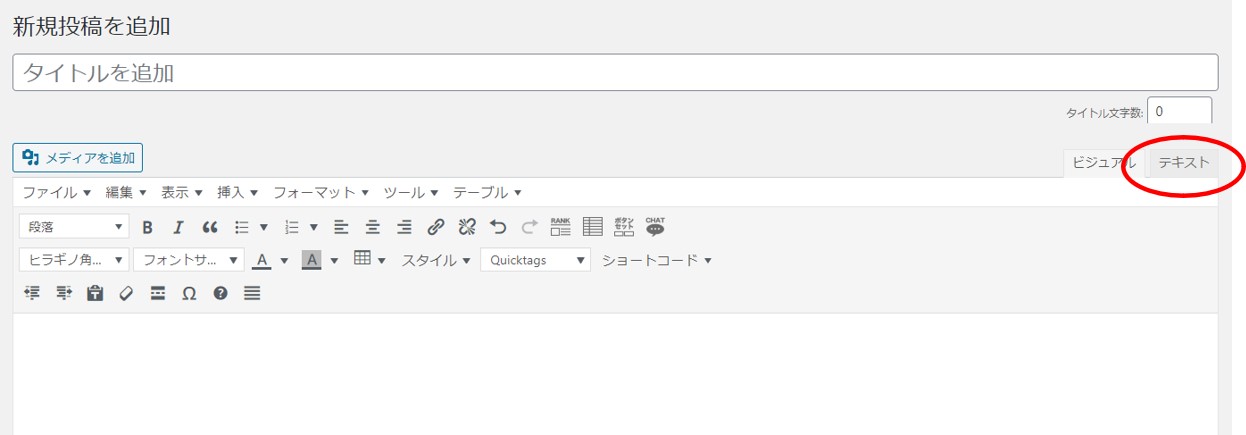
ワードプレスにログインしたら『投稿』→『新規追加』をクリック。
一番上に『タイトルを追加』という項目があります。

SEOでも非常に大切なタイトルですが、文字数は32文字を意識しましょう。
理由は、Google検索したときに表示されるタイトルは32文字前後で表示され、以降は【・・・】のように表示されないんですよね。
英数字小文字で多少多く表示されることもありますが、基本的には32文字前後でOKです。
タイトルで狙うキーワードは左詰めに設置する
タイトルは上位表示させるために最も重要な項目です。
ユーザーが検索し読みたくなるキャッチーな文言も必要ですが、一番はキーワードを左詰めに設置することです。
例えば、
『エアコンクリーニング 相場 東京』
サジェストキーワードで実際に表示するキーワードですが、皆さんはどんなタイトルを設定しますか?
【東京の最安値】エアコンクリーニングの料金相場をご紹介!
エアコンクリーニングの料金相場は?東京で一番お得な業者を調査!
違いが分かりますよね?
狙ったキーワードを左に寄せるのはもちろん、狙う順番通りに並べる必要があります。
運営歴が長くドメインパワーが強いことで、キーワード順列を無視したニュースや企業サイトが上位表示していることがありますが、例外だと思ってくださいね。
必ず狙うキーワードを左詰めでタイトル設定しましょう。
見出し構成のルール
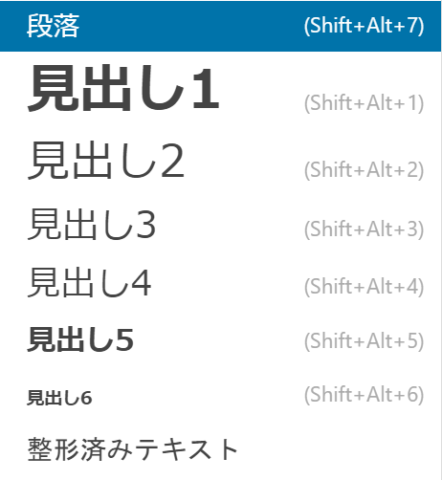
作成画面の左上に『段落』と表示がありますが、

このようにサイズの種類があり、文章内で使うのは基本2~4を利用します。
見出しは分かりやすい構成を作るのはもちろんですが、SEOにおいて重要な役割を担っています。
- 1位:見出し1=タイトル(最重要)
- 2位:見出し2(重要度:大)
- 3位:見出し3(重要度:中)
- 4位:見出し4(重要度:小)
SEO効果=H1>H2>H3>
見出し1はタイトルなので文章内で使うことはありません。
見出し2・見出し3には狙うキーワードを含ませ、見出し4は更なる区分け用と考えるのが良いです。
画像挿入方法
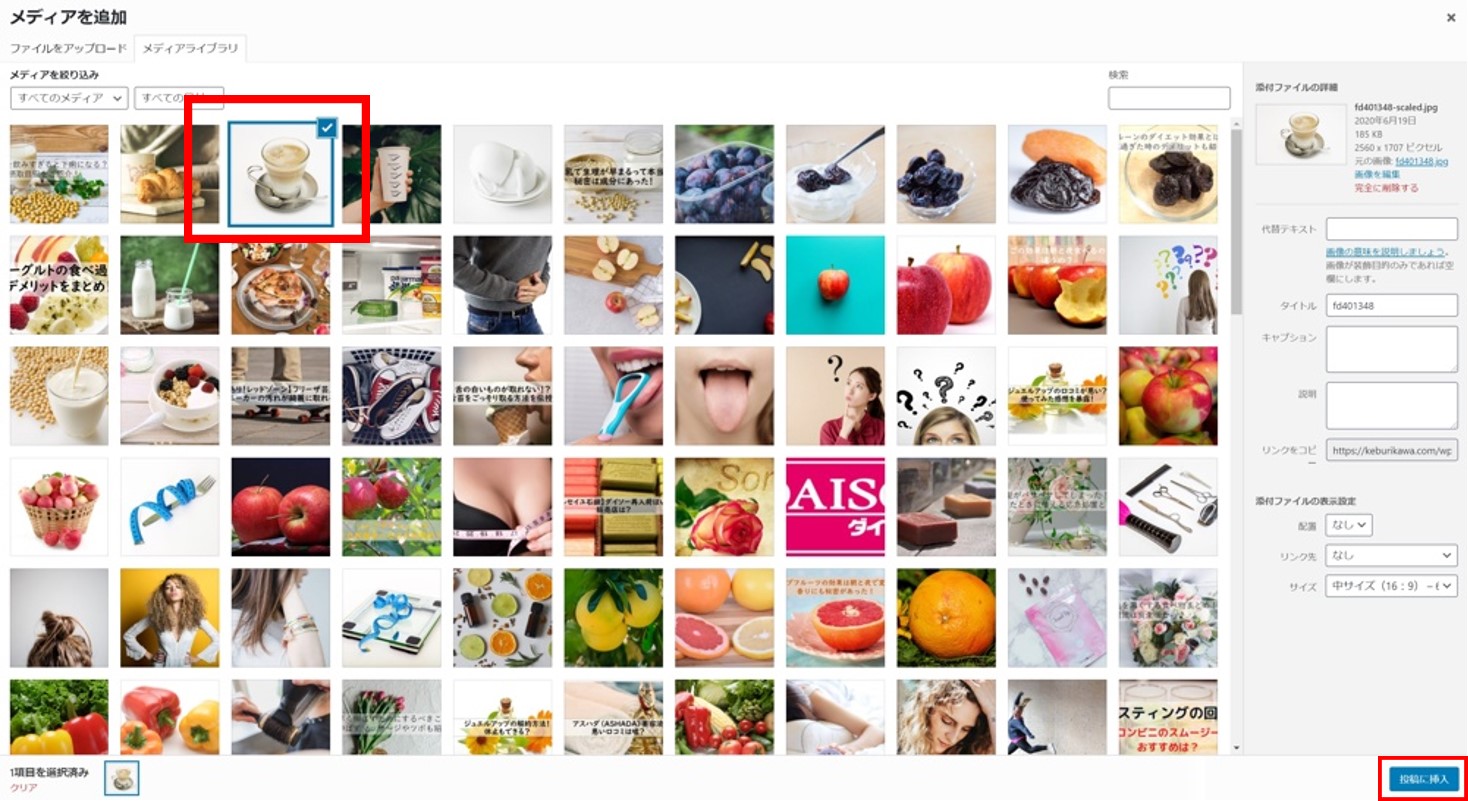
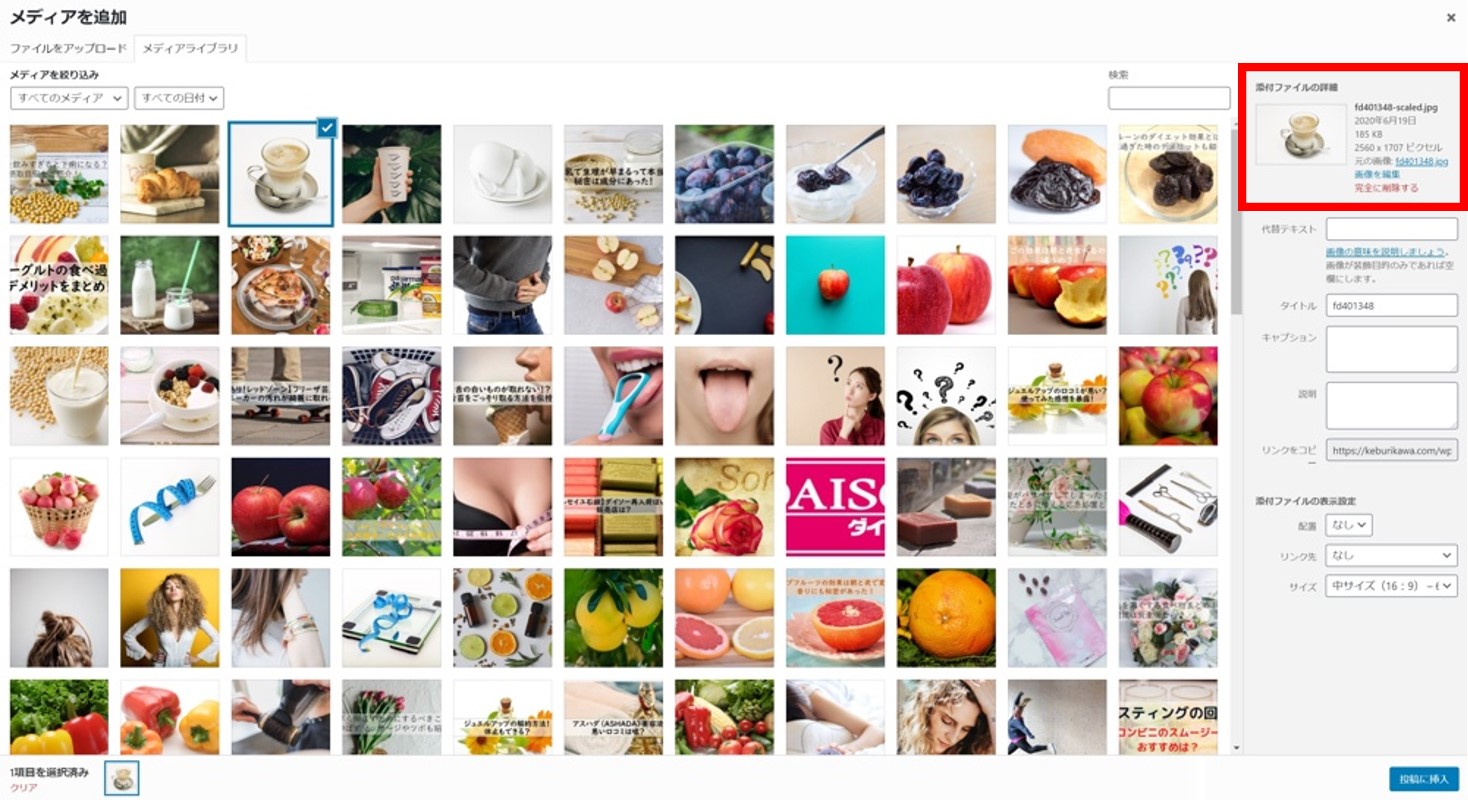
画像を挿入する際は、左上の『メディアを追加』→『ファイルをアップロード』で記事内に挿入できます。

アップロードが出来たら挿入する画像にチェックを入れ、右下の『投稿に挿入』をクリックすれば完了です。
ここで画像サイズを変更することをお忘れなく。
調べ物をするときはスマホで検索することが多いですよね?
基本的にサイトに訪れるユーザーの多くはスマホからなので、画像がスマホでもきれいに表示することを前提に考えましょう。
その最適なサイズは【横幅640×縦幅480】に収まるように設定すること。
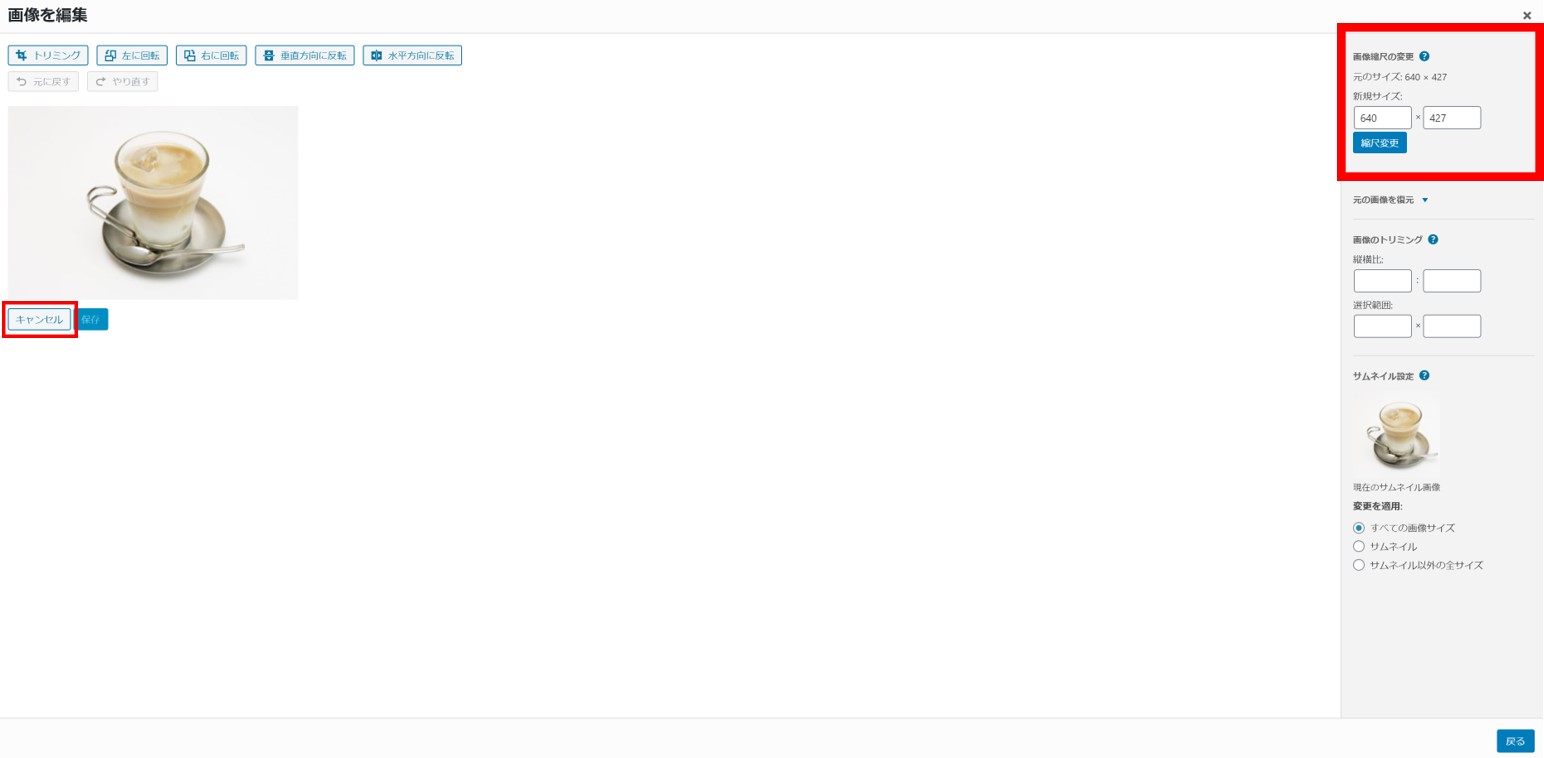
【画像サイズの変更方法】


右上、縮尺変更の項目内にある『画像を編集』をクリックし横幅を640にしましょう。
すると縦幅は画像サイズに合わせて自動で変更されるので、640×480に収まっているか確認し『縮尺変更』をクリック→左側の『キャンセル』でOK。
※縦幅480に合わせると横幅が640を越える場合も多いので、横幅に合わせましょう。
ジャンル毎にカテゴリーをわかりやすく設置する
右側にカテゴリー設定ができますが、最初は『未分類』にチェックが入っています。
『新規カテゴリーを追加』でカテゴリーを増やせますが、あまり多く設定しすぎるのも分かりにくいので、ある程度大枠を設定しましょう。
『リンゴの皮の剥き方』という記事を書いた場合、
- 親カテゴリーは『フルーツ』
- 子カテゴリーは『リンゴ』
フルーツ全般の記事を書くことが前提の場合です。
『リンゴの皮の剥き方』という記事を書いた場合、
- 親カテゴリーは『リンゴ』
リンゴについて詳しいサイトを作る前提です。
子カテゴリーは「栄養」「レシピ」など、狙う1語目がリンゴに対し細かい内容で記事を書く際にカテゴリーを分けましょう。
どんなジャンルの記事なのか、一目で分かるように設定するのがおすすめです。
ワードプレスでSNSを埋め込む手順
TwitterやYouTubeが含まれる記事を見かけることがありますよね?
文章だけでなく画像や動画があると、単純に文字だけの記事よりも読みやすいですよね。
ユーザーに分かりやすく示すことができれば、滞在時間も伸び、サイトの評価にも繋がります。
そこで、Twitter・Instagram・YouTube・Googleマップなど、記事作成画面で実際に埋めこむ方法をお伝えします。
埋め込みはテキストモード

文章入力する通常時は『ビジュアル』モードで入力しますが、SNSを埋め込む際は上記画像のように『テキスト』モードに変更します。
TwitterやYouTubeの埋め込みコードをコピーし、テキストに貼り付けることで埋め込みできます。
ワードプレスのバージョンによって、記事作成画面が上記画像と異なる場合があります。
その際は、プラグインで『Classic Editor』をインストールすることで、上記のような旧エディター表示が可能です。
Twitterの埋め込み手順
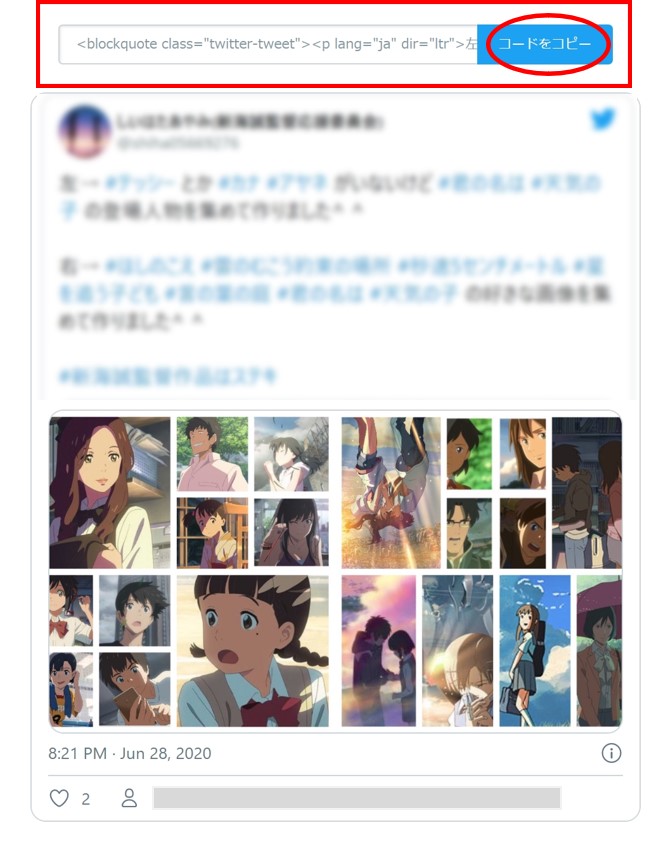
①右上の▼マークのメニューを開き、『ツイートを埋め込む』をクリック。

②コードを囲うようにカーソルを合わせてコピー。
※『コードをコピー』というボタンを押すと画面が白くなりますが、これでもコードはコピーできています。

③ワードプレステキストモードで、挿入したい箇所に貼り付け。
※プレビューで問題なく表示されているかチェックしましょう!
Instagramの埋め込み手順
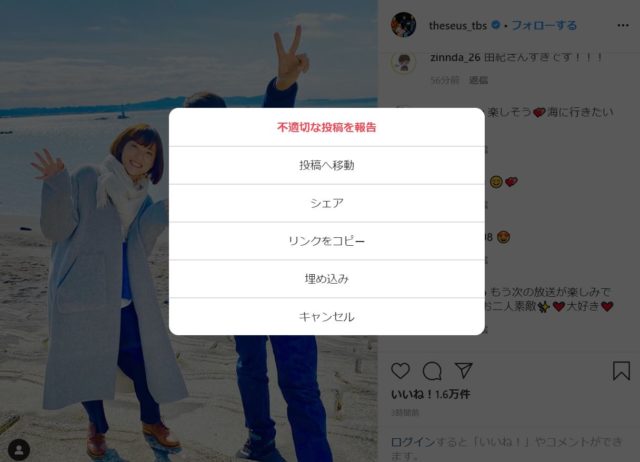
①右上の「…」のメニューをクリック

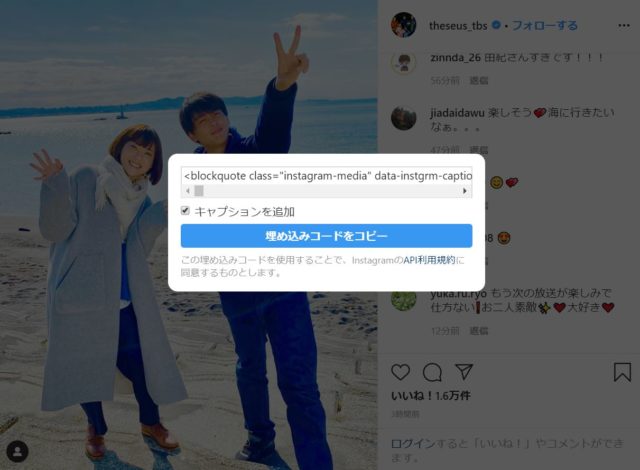
②埋め込みをクリック

③埋め込みコードをコピー、ワードプレステキストモードで貼り付け。

2020年Instagramも著作権侵害に該当するようになっています。
人物が写っている投稿は極力使わないのをおすすめします。
YouTubeの挿入方法
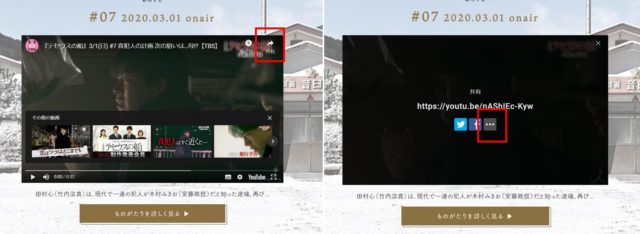
①ドラマの公式HPから移行するには、右上の「共有」をクリック
②「…」メニューをクリックしYouTubeページに移行

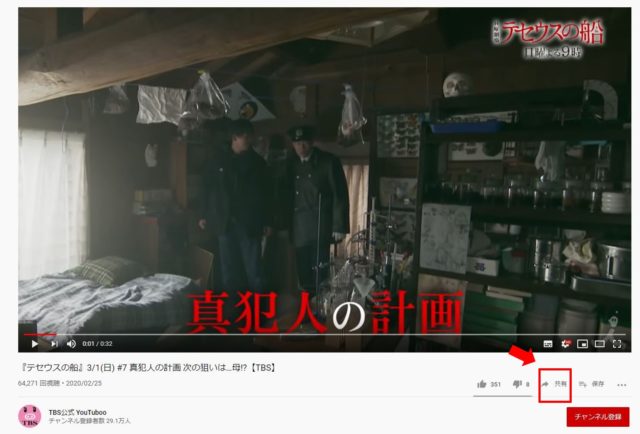
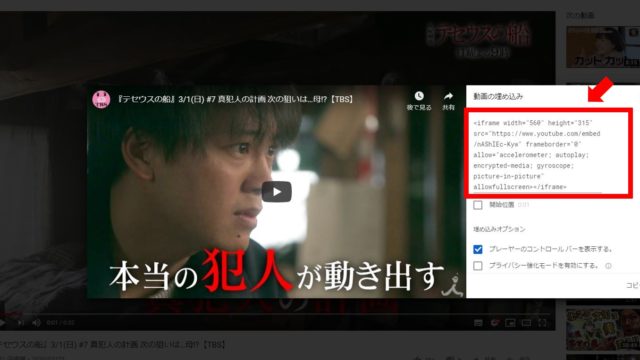
③右下の「共有」をクリックし「埋め込む」を選択

④下記赤枠のコードをコピーし、ワードプレステキストモードで貼り付け。

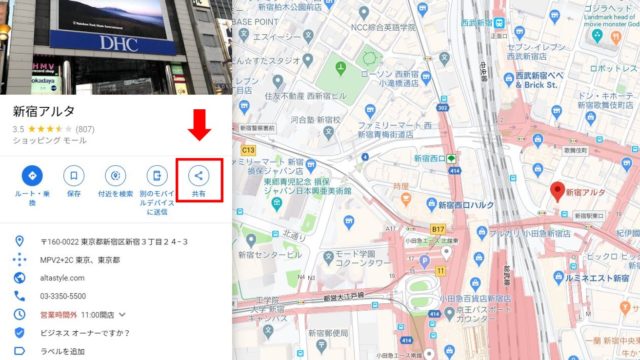
Googleマップの挿入方法

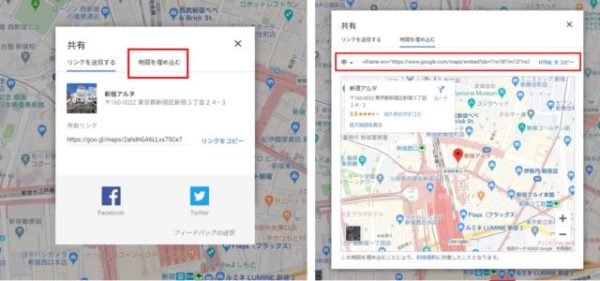
①Googleマップを開き『共有』をクリック

②地図を埋め込むをクリック
③上記右赤枠のHTMLをコピーをクリックしコードをコピー
※この際左のサイズは『中』のままでOK
④ワードプレスに戻り、『テキスト』に変更し挿入したい箇所に貼りつけ。
まとめ
文章作成はいろいろなテクニックがありますが、今回紹介したのはあくまで基本になります。
ただ、アクセスを集めるには基本が本当に大切です。
誤った認識で検索されない記事を積み上げても稼ぐことはできないので、正しい基本を覚えてアフィリエイトに取り組みましょう。




